
БУДЕТ ПОПОЛНЯТЬСЯ! —————— UPD 05.07
Сегодня я покажу вам как сделать
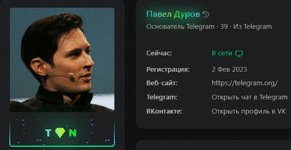
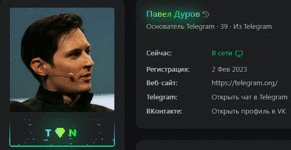
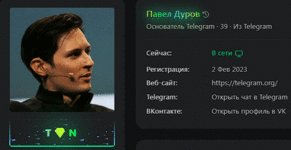
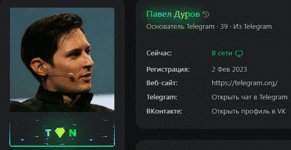
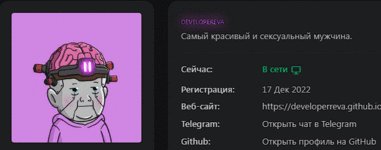
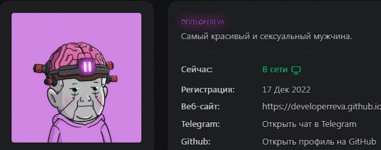
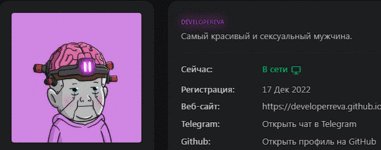
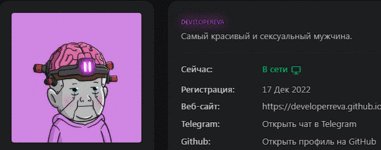
такой же текст как у Json Qiest и developereva.
Сделал на скорую руку, но суть вы поймете по ходу создания такого имени. Также в конце я добавил 2 своих примера, того как вы можете модифицировать эти стили
ㅤㅤㅤㅤㅤㅤㅤㅤЭто надо вставлять ТУТ

ПРИМЕРЫ
![[IMG] [IMG]](https://i.imgur.com/sskWrWC.gif)

Код:
position: relative;
font-weight: 600;
-webkit-text-fill-color: transparent;
-webkit-background-clip: border-box,text;
background-image: url(https://static.cracked.io/images/refund_god.gif),repeating-linear-gradient(90deg, #44dbff 25%, #e4ff00 47%, #00ff1d 53%, #44dbff 75%);
background-size: 7em,10em;
animation: endway 4s ease-in-out infinite;
text-shadow: 0px 5px 30px #00ff1d, 0px 1px 20px #44dbff ; Код:
position: relative;
letter-spacing: 0.2em;
text-shadow: .75px .75px 7px #0071ff ad;
-webkit-text-fill-color: transparent;
-webkit-background-clip: border-box,text;
background-image: url(https://static.cracked.io/images/refund_god.gif),repeating-linear-gradient(90deg, #44dbff 25%, #e4ff00 47%, #00ff1d 53%, #44dbff 75%);
background-size: 7em,10em;
font-weight: 900;
FONT-SIZE: 18PX;
text-shadow: 0px 5px 50px #00ff1d, 0px 1px 50px #44dbff ;
line-height: 2.5;
animation: endway 4s ease-in-out infinite;
border: 2px solid transparent;
border-image: linear-gradient(to bottom, transparent 0%, #44dbff 95%, #44dbff, #00ff9d 4%);
border-image-slice: 1;
border-radius:5px;
width:100%;;
Код:
background-image: url(https://media1.giphy.com/media/v1.Y2lkPTc5MGI3NjExZHFnOW9tbDFyN2x5cjVsNjJjZ290dWM2cnByenJjM3RtaWk3NGNwcCZlcD12MV9pbnRlcm5hbF9naWZfYnlfaWQmY3Q9Zw/hTBdZxUHG2r0XwLFSL/giphy.gif);
background-size: cover;
background-position: center top;
background-repeat: repeat;
font-variant: small-caps;
-webkit-transition: opacity .3s linear;
-moz-transition: opacity .3s linear;
-ms-transition: opacity .3s linear;
-o-transition: opacity .3s linear;
transition: opacity .3s linear;
image-rendering: auto;
image-resolution: 300dpi;
text-shadow: 0px 0px 15px #ff51fa;
font-size: small;
-webkit-background-clip: text;
color: transparent;
Код:
background-image: url(https://media.giphy.com/media/l3R9ET6H486piDQcUX/giphy.gif);
background-size: cover;
background-position: center top;
background-repeat: repeat;
font-weight: 800;
font-variant: small-caps;
transition: opacity .3s linear;
text-shadow: 0px 0px 3px #ff51fa;
font-size: small;
background-clip: text;
color: transparent; Код:
background: linear-gradient(91.26000000000001deg, #e300ff -3.32%, rgba(143,0,255,0) 28.38%),linear-gradient(272.05deg, #e300ff -1.49%, rgba(143,0,255,0) 30.16%),radial-gradient(18.04% 115.91% at 49.65% 79.55%, #c24bfa 0, #4f1666 94.27%, rgba(173,0,255,0) 100%),radial-gradient(48.15% 140.91% at 52% 177.27%, #c24bfa 0, #4f1666 94.27%, rgba(173,0,255,0) 100%),radial-gradient(48.23% 172.73% at 52.25% 145.45%, #c24bfa 0, #4f1666 94.27%, rgba(173,0,255,0) 100%);
text-shadow: 0px 2px 0px #171dff, 0px 3px 0px #ff00cf;
color: #fff;
line-height: 2.5;
font-size: 12px;
border: 0px;
Код:
background: conic-gradient(from 280deg at 50.11% -15.47%, #2b95ff -24.46deg, #ffb8ab 145.04deg, #ff4eae 199.52deg, #a128ff 286.28deg, #2b95ff 335.54deg, #ffb8ab 505.04deg);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-fill-color: transparent;
transform: matrix(1, 0, -0.18, .98, 0, 0);
font-size: 17px; font-weight: 900;
box-shadow: none !important;
text-shadow: none !important;
font-family: monospace;
text-transform: uppercase;
display: inline-block;
animation: glitch 1s linear infinite; Код:
background: url(https://i.ibb.co/C74h4z8/image.png) no-repeat,conic-gradient(from 307deg at 50.11% -10.47%, #2b95ff -24.46deg, #ffb8ab 145.04deg, #ff4eae 199.52deg, #a128ff 286.28deg, #2b95ff 335.54deg, #ffb8ab 505.04deg);
box-shadow: 0px 5px 25px -15px rgba(74,118,255,0.35);
border-radius: 8px;
font-weight: 900;
border: 0;
padding: 6px;
font-size: 19px;
color: #fff;
outline: 3px solid #fff 26;
outline-offset: -3px;
background-size: 101%,100%;
background-position: center;
min-height: 30px;
font-family: monospace;
animation: glitch 1s linear infinite;
Код:
background: linear-gradient(to right, #0095dd 20%, #f1094b 40%, #f1094b 70%, #0095dd 80%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 200% auto;
animation: endway 3s ease-in-out infinite alternate;
ВОТ:
background-image: url(https://media.giphy.com/media/v1.Y2lkPTc5MGI3NjExNzFmNWQyNTk4NTg1NTQ2M2IxNmVhZDY3NWJmZTIxODAyYWE2ZGM0OSZlcD12MV9pbnRlcm5hbF9naWZzX2dpZklkJmN0PWc/YTXec0wkTv9qLfHy5G/giphy.gif);
background-size: cover;
background-position: center top;
background-repeat: repeat;
font-weight: 800;
font-variant: small-caps;
-webkit-transition: opacity .3s linear;
-moz-transition: opacity .3s linear;
-ms-transition: opacity .3s linear;
-o-transition: opacity .3s linear;
transition: opacity .3s linear;
image-rendering: auto;
image-resolution: 300dpi;
text-shadow: 0px 0px 15px #f8bc4b;
font-size: small;
-webkit-background-clip: text;
color: transparent;
Код:
color: #ff51fa;
text-shadow: 1px 0px 0px #ff51fa, -1px 0px 0px #ff51fa, 1px 0px 0px #ff51fa, -1px 0px 0px #ff51fa, 0px 2px 5px #ff51fa, 1px -1px 5px #ff51fa, 1px -1px 0px #ff51fa, 1px -1px 0px #ff51fa, -1px 1px 0px #ff51fa, 1px 1px 5px #ff51fa, 0px 1px 5px #ff51fa, 1px 1px 3px #ff51fa, 1px 1px 5px #ff51fa;
}
color: #8c05b6;
text-shadow: 1px 1px 10px #1d835f;
background-image: url(https://static.cracked.to/images/bg1.gif);
Код:
color: #ff51fa;
background-image: url(https://media3.giphy.com/media/3og0ILLVvPp8d64Jd6/giphy.gif);
background-size: cover;
background-position: center left;
background-repeat: repeat;
font-weight: 800;
font-variant: small-caps;
-webkit-transition: opacity 4s linear;
-moz-transition: opacity 4s linear;
-ms-transition: opacity 4s linear;
-o-transition: opacity 4s linear;
transition: opacity 4s linear;
image-rendering: auto;
image-resolution: 6000dpi;
-webkit-background-clip: text;
color: transparent;
Код:
background-image: url(https://media4.giphy.com/media/ohONS2y8GTDoI/giphy.gif);
background-size: cover;
background-position: center top;
background-repeat: repeat;
font-weight: 800;
font-variant: small-caps;
-webkit-transition: opacity .3s linear;
-moz-transition: opacity .3s linear;
-ms-transition: opacity .3s linear;
-o-transition: opacity .3s linear;
transition: opacity .3s linear;
image-rendering: auto;
image-resolution: 300dpi;
text-shadow:0 0 10px #00000090,
0 0px 0px #00ffaa40,
0 0 10px #00ffaa70;
-webkit-background-clip: text;
color: transparent;![[IMG] [IMG]](https://i.imgur.com/hGdzWHG.gif)
Последнее редактирование:


